Kaip jaučiatės, kai ieškote informacijos internete, ir interneto svetainė kraunasi keletą sekundžių ar ilgiau? Greičiausiai, kaip ir daugelis, svetainę išjungiate, ir pereinate prie kitos.
Lygiai taip pat elgiasi ir jūsų svetainės lankytojai – jei interneto svetainė kraunasi 5 ar daugiau sekundžių, greičiausiai potencialūs klientai jau išėjo pas konkurentus. Pagal Akamai atliktus tyrimus, 40% svetainės lankytojų išjungia interneto svetainę, kuri kraunasi ilgiau nei 3 sekundes. Taigi svetainės greitis – svarbus parametras ne tik svetainės ar interneto parduotuvės lankytojams, bet ir tiesiogiai susijęs su jūsų verslo sėkme.
Nuo ko priklauso interneto svetainės greitis
Visų pirma, interneto svetainės greitis priklauso nuo to, ar kokybiškame ir tinkamai optimizuotame serveryje talpinami svetainės failai. Kitaip tariant – hostingo serverių greitis, apkrovimas, ir kokybė. Dėl to nereikėtų tikėtis, kad svetainę patalpinus pigiausiame ar nemokamai talpinimą siūlančiame hostingo serveryje svetainė veiks tinkamai ir greitai (vien dėl to DevStudio.lt rekomenduoja Serveriai.lt svetainių talpinimo paslaugas).
Kitas svarbus kriterijus – interneto svetainės programinio kodo kokybė. Jei programinis kodas nėra tinkamai optimizuotas, svetainės krovimosi metu kreipiamasi į kitus serverius ar bereikalingai vykdomos duomenų bazių užklausos, tai ženkliai atsiliepia svetainės užkrovimo ir atvaizdavimo greičiui.
Taip pat reikėtų nepamiršti, kad svetainėje esančios iliustracijos, nuotraukos ir kiti panašaus turinio media failai užima nuo kelisdešimties iki tūkstančių kartų daugiau vietos nei tekstas. Į svetainę įkeltos didelės nuotraukos (net jei jas turinio valdymo sistema atvaizduoja kaip mažas) tiesiogiai prisideda prie interneto svetainės greičio.
Kaip pamatuoti interneto svetainės greitį
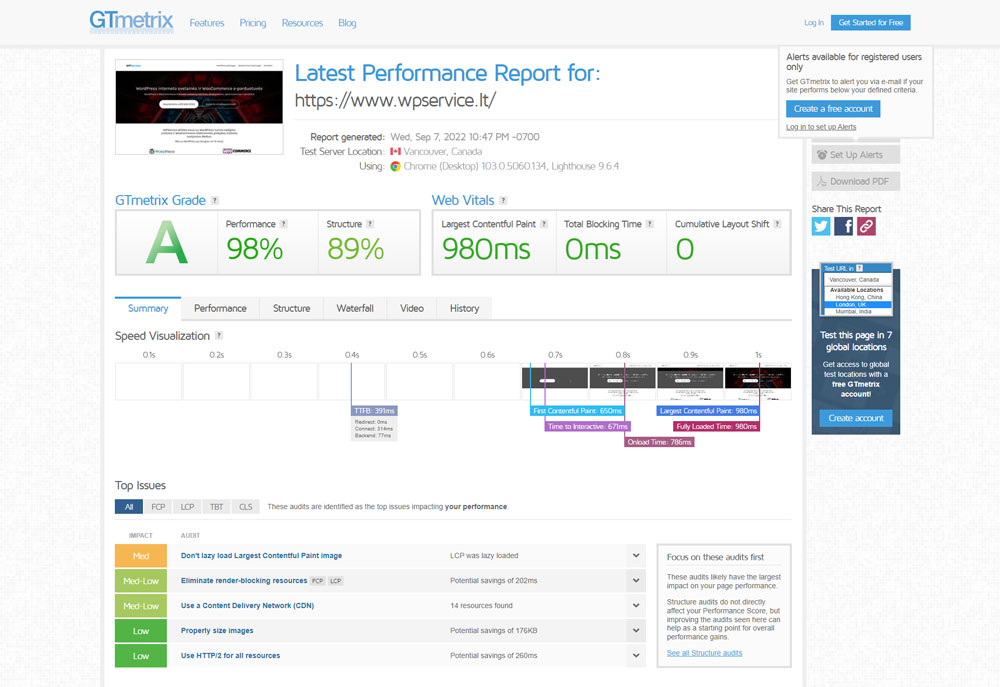
Jeigu prieš tai perskaitytos pora pastraipų iškėlė daugiau klausimų nei atsakymų, dabar bus kur kas paprasčiau. Yra ne vienas paprastai naudojamas įrankis, kuriuo galite pamatuoti savo interneto svetainės greitį. Vienas iš pavyzdžių – gtmetrix.com . Įveskite savo svetainės adresą ir spauskite Analyze. Po keleto sekundžių pamatysite rezultatus.

Kaip matoma pavyzdyje, svetainę užkrauti prireikė 2.1s. Tiek užklausų skaičius (Request), tiek puslapio dydis (Total Page Size) yra minimalūs, ir nesukels jokių nepatogumų lankytojams. Tačiau jei jūsų interneto svetainę užkrauti prireikė 5 sekundžių ar daugiau, turite realią problemą.
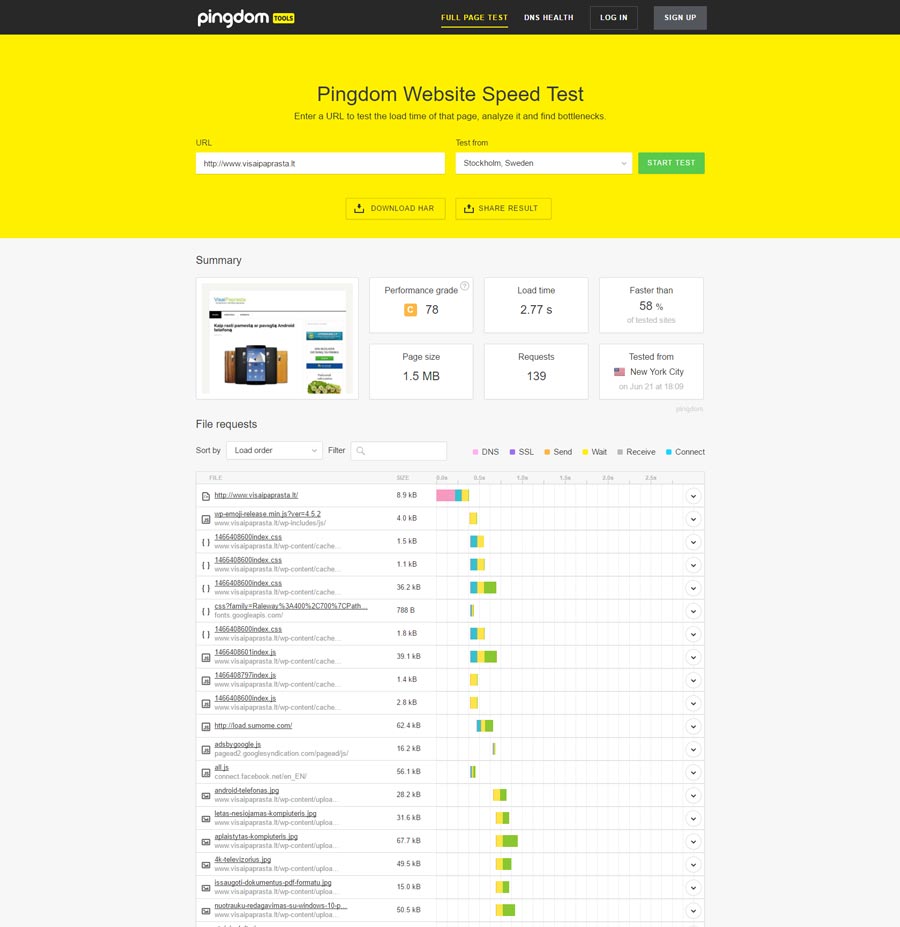
Dar vienas svetainės greičio matavimo įrankis – PingDom Website Speed Test. Iš principo jis rodo analogišką informaciją kaip ir GtMetrix įrankis, tačiau turi labai paprastą ir lengvai suprantamą įrankį, kuris parodo kurie failai svetainėje ilgai kraunami – netinkamai optimizuoti ar labai dideli.

Svetainės užkrovimas atvaizduotas tokia pačia tvarka, kaip ir kraunami svetainėje esantys failai (angliškai paprastai naudojamas apibūdinimas Waterfall). Pirma eilutė parodo kiek laiko užtrunka atsakas iš serverio – nuo tada, kai naršyklėje įvedate svetainės adresą, iki tada, kol serveris pradeda atvaizduoti svetainę. Jei atsakas iš serverio užtrunka daugiau nei pusę sekundės, vadinasi per lėtai veikia serveris (hostingas), arba jūsų svetainė dėl neoptimizuotų duomenų bazės kreipinių švaisto laiką. Bet kuriuo atveju tai – problema.
Visos kitos eilutės nurodo papildomai kraunamų failų dydį bei jų užkrovimo trukmę. Tokie failai gali būti CSS stiliaus aprašai, javaskriptai (javascript), nuotraukos (.jpg, .png failo tipas), papildomi įskiepiai. Matant atskirų failų krovimo greitį galima greitai išsiaiškinti kokios yra pagrindinės lėtai veikiančios interneto svetainės priežastys.
Kaip pagreitinti WordPress interneto svetainę
Jei naudojate nestandartines ar rečiau paplitusias turinio valdymo sistemas (TVS), pagreitinti svetainės darbą gali būti rimtas iššūkis – prireiks programavimo žinių ir nemažai laiko. Tačiau jei naudojate WordPress, viskas gerokai paprasčiau – ši TVS turi nemažai įskiepių, kurie padės optimizuoti svetainės greitį vos keliais mygtuko paspaudimais.
Vienas iš populiariausių – W3 Total Cache įskiepis. Jį galite įdiegti į savo interneto setainę tiesiai iš WordPress TVS valdymo panelės.

Šis įskeipis turi begalę nustatymų. Nepulkite aktyvuoti jų visų iškart – skirtingi serveriai ir skirtingos interneto svetainės nevienodai reaguoja į optimizacijas. Pradžiai įskiepio nustatymuose (juos galima pasiekti per Performance >> General Settings ) užtektų aktyvuoti Page Cache, Minify, DataBase Cache ir Object Cache nustatymus. Efektas turėtų pasijausti po keleto minučių, panaršius po svetainę (reikia šiek tiek laiko, kad įskiepis susikurtų optimizuotus failus ir pasidarytų laikinas informacijos duomenų bazėje kopijas).
Kartais pasitaiko, kad interneto svetainės dizaino šablonas (theme) ar serveris “nesutaria” su vienu ar kitu optimizacijos įskiepiu. Dėl to, jei pastebėjote, kad svetainės dizainas po įskiepio diegimo atvaizduojamas neteisingai, reikėtų pabandyti kitą optimizavimo įskiepį.
Interneto svetainės nuotraukų optimizavimas
Programinio kodo optimizavimas – dar ne viskas. Jei svetainėje naudosite didelės raiškos ir didelės apimties media failus (pavyzdžiui – nuotraukas), vien optimizuojantis įskiepis nepadės. Greitos interneto svetainės paprastai užima iki 1-2 MB (kartu su nuotraukomis, programiniais failais). Tuo tarpu nuotraukos, iškeltos iš fotoaparato, dydis gali būti ir 10-20 MB. Prieš įkeliant į interneto svetainę jas būtina sumažinti ir pritaikyti naudojimui internete.
Nuotraukas sumažinti ir pritaikyti interneto svetainėms gali daugelis nuotraukų redagavimo programų. Naudojantis Adobe Photoshop reikia nuotrauką išsaugoti pasinaudojant Save For Web… funkcija (File >> Save for Web…). Failo tipas – JPEG. Kokybė, priklausomai nuo to, kiek svarbu išlaikyti nuotraukos detalumą, tarp 40-50. Jei nuotrauka bus naudojama ne fonui, o pavyzdžiui – žiniatinklio įrašams, nuotraukos plotis ar aukštis neturėtų viršyti 1000px. Finale tokio failo dydis turėtų “sverti” iki 100 kB (idialiu atveju ir dar mažiau).

Panašius optimizavimo įrankius turi ir kitos, nemokamos nuotraukų redagavimo programos (pavyzdžiui – Gimp).
Dar vienas dalykas – iliustracijų, nuotraukų ar kitų paveikslėlių failų tipai. JPEG (ar jpg) failai paprastai būna mažesni ir nesunkiai optimizuojami interneto svetainėms. BMP tipo failai užima gerokai daugiau vietos, todėl jų nereikėtų naudoti interneto svetainėse. PNG tipo failai taip pat dažniausiai “sveria” daugiau, nei JPEG tipo failai, dėl to juos reikėtų naudoti tik tokiu atveju, jei svetainėje norite patalpinti paveikslėlius, kurie neturi fono (permatomi, transparent PNG).